
- #Uml sequence diagram tutorial geeksforgeeks how to
- #Uml sequence diagram tutorial geeksforgeeks update
- #Uml sequence diagram tutorial geeksforgeeks full
- #Uml sequence diagram tutorial geeksforgeeks code
- #Uml sequence diagram tutorial geeksforgeeks plus
#Uml sequence diagram tutorial geeksforgeeks how to
We hope you enjoyed learning how to create a sequence diagram in Gleek. And that will also show us the activation bar in the finished diagram. That’s to tell Gleek to terminate the activation bar on the Library object. Note that there’s a minus symbol after the last message. That gives us the final lines in our simple library management sequence diagram.
#Uml sequence diagram tutorial geeksforgeeks update
The librarian also needs to update the member’s record, to indicate that they have borrowed an additional book. The librarian next needs to update the book’s status in the system, so it’s clear that it has been borrowed and isn’t available until returned.

Librarian-add member and book details->Transaction The message adds the member and book details to that transaction and it is stored in the database so that it can be used to check up on the member or book later on. The Librarian sends a “create” message to Transaction. The librarian also needs to record the transaction in the library management system, and that brings us to our final object, Transaction. If the member is authorized to borrow the book, the librarian can now issue it. This is a two-step process of validating membership and also checking the number of books already issued. The librarian now needs to validate whether the member can borrow the book from the library. If the book is available, the Book object sends a message back to the Librarian object. Again, we’ll use a labeled arrow and the Book object will automatically be created. This means an interaction with the Book object in the library management system. Next, the librarian will check the system to see if the book is available. But note that the activity bar won’t show up in our diagram until the end, until we tell Gleek that it should be terminated.
#Uml sequence diagram tutorial geeksforgeeks plus
Finally, the plus symbol at the end tells Gleek that an activity bar should be created on the Librarian lifeline because that object has been activated. The message is “request a book” and that syntax will create a labeled arrow in Gleek. Those are objects and Gleek will create rectangular boxes with vertical lifelines for them. Member and Librarian are straightforward.
#Uml sequence diagram tutorial geeksforgeeks code
In Gleek, we just need to write the following syntax in the code field: Our first interaction will be when a member of the library requests a book from a librarian. We can just start describing the interactions and Gleek will automatically create the objects needed. With Gleek, we don’t need to set these up separately when creating a sequence diagram.

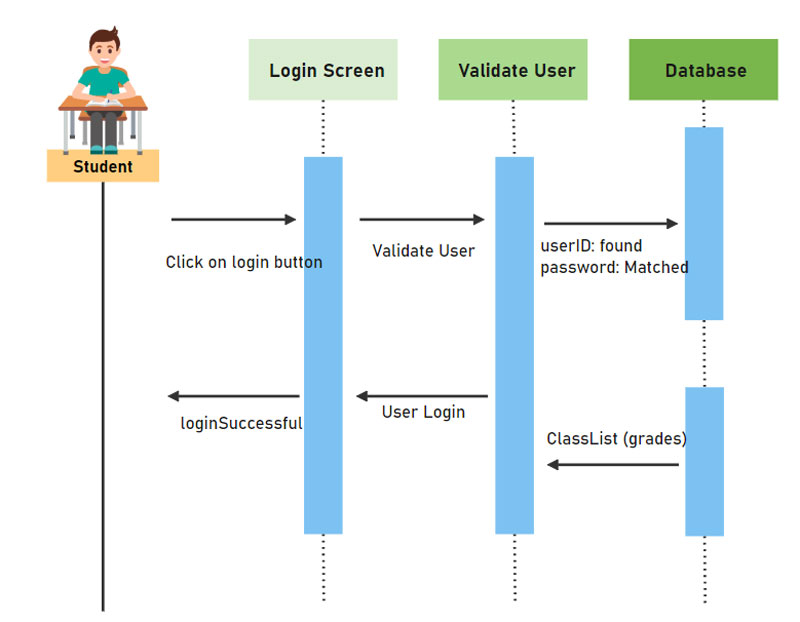
We’re designing a library management system, so we’ll need at least four basic elements: Member, Librarian, Book, and Transaction. Gleek will let you rapidly create great diagrams using just the keyboard, thanks to its unique diagramming syntax.įirst, let’s work out the objects that we want to represent in our diagram. If you want to follow the steps in the guide, fire up the Gleek app and make sure you have an account. We’re going to use Gleek to create a sequence diagram that will describe how a library management system operates. How to create a sequence diagram for a library management system So now that you know something about how sequence diagrams are put together, let’s move on to creating an example sequence diagram in the easy-to-use Gleek diagramming tool. If you want to read about more complex elements in sequence diagrams, check out this more detailed blog post: Sequence diagram with fragments: Loop, alternative, option or watch this video of a cashier example sequence diagram. Those are the basics about sequence diagrams and should be enough for you to understand our example sequence diagram. The length of the box tells you the duration of activity. A vertical box called an activation bar is placed on the lifeline to indicate that the object is processing the message or carrying out a command. When a message hits an object’s lifeline, that object can be activated. Make your own UML sequence diagram with Gleek. These represent messages passing between the objects. The interactions between objects are shown as horizontal arrows that go left or right.
#Uml sequence diagram tutorial geeksforgeeks full
The objects included are shown at the top and bottom of the diagram as labeled rectangles with a lifeline descending the full length of the diagram. The sequence diagram moves from top to bottom to show the sequence of events in the system. Let’s quickly summarize the basic elements in a sequence diagram. This can make it easier to identify potential problems and optimize how everything works. A sequence diagram helps the designer of a system visualize and understand the order in which these interactions occur. They’re used to show how objects in a system work together over time.

Sequence diagrams are a type of Universal Modeling Language (UML) diagram.


 0 kommentar(er)
0 kommentar(er)
